Nailing the basics of search engine optimization (SEO) is pivotal in helping your website rank on top of organic search. One of the fundamentals you have to be familiar with is the H1 tag.
It's probably the most deceptive ranking factor due to its simplicity and straightforwardness, but it's also part of the foundation of a high-ranking website.
Let's discuss what the H1 tag really is and how you can maximise its impact on your on-page SEO efforts.
What Is an H1 Tag?
An H1 tag is an HTML heading tag used to create the main title or highlight the primary subject of a webpage. It comprises an opening <h1> tag, the title text, and a closing </h1> tag.
The H1 tag is the most important header tag among other headers (H1-H6) and is used to create the main title or highlight the primary keyword of a webpage. Its purpose extends beyond just that, providing a clear and structured way to organise content on web pages.
Why Are H1 Tags Important for SEO?
H1 tags are essential for SEO as they help search engines understand the structure and content of a webpage.
Search engines use H1 tags to determine the main topic of a page and to rank it accordingly. A well-crafted H1 tag can improve a webpage’s visibility in search engine results pages (SERPs) and drive more targeted traffic to the site. Additionally, H1 tags are important for accessibility, as they help screen readers and other assistive technologies to understand the content and structure of a webpage.
The Role of H1 Tags in SEO
At its core, an H1 tag is the HTML code used to define the main heading of web pages. It also serves as the blog post title appearing on top of the page.
If you check the page's source code, the tag looks like this:
<h1>Your Main Heading Goes Here</h1>
But why all the fuss about a bit of code? Well, H1 tags are more than just big, bold text. They're a crucial element in the hierarchy of your webpage's content. Search engines like Google use this hierarchy to understand your page's structure and main topic.
While it's important to note that H1 tags aren't a direct ranking factor, they play a significant role in your overall SEO strategy. Here's why:
-
Keyword Relevance - Your H1 tag is prime real estate for your primary target keyword. By incorporating your main keyword naturally into the H1, you're sending a strong signal to search engines about the content of your page.
-
Content Hierarchy - Search engines use H1 tags to understand the structure of your content. A clear, relevant H1 tag helps them quickly grasp what your page is about, potentially improving your chances of ranking for related searches.
-
User Engagement - A well-crafted H1 tag can improve click-through rates from search results pages. If your H1 closely matches a user's search query, they're likelier to click on your link.
-
Contextual Relevance - H1 tags provide context for the rest of your content. They set the stage for what follows, helping search engines understand the relevance of your entire page to specific search queries.
Adding an H1 Tag
Adding an H1 tag to a webpage is straightforward and can be done in various ways, depending on the content management system (CMS) or website builder being used.
Adding an H1 Tag in WordPress, Wix, and Squarespace
In WordPress, most themes automatically assign H1 to the page title for both blog posts and other website pages. However, you can still add or modify header tags, including H1 tags, directly from the WordPress editor.

In Wix, the page title is automatically assigned the H1 tag for blog posts, but you can add custom-coded H1 tags in blog posts.
In Squarespace, blog post titles are automatically assigned the H1 tag, and you can add H1 tags to other website pages by selecting the text you want to assign H1 and choosing “Heading 1” from the drop-down menu.
Adding an H1 Tag in HTML
To add a basic H1 tag directly to a page’s source code, use an opening <h1> tag, enter your page title, and add a closing </h1> tag. For example: <h1>This is the H1 tag</h1>. This method requires basic knowledge of HTML and can be used with other HTML tags to create a structured and organised webpage.
H1 Tag Best Practices for SEO
Now that we understand the importance of H1 tags let's explore the best practices for optimising them. These tips will help you create H1 tags that boost your SEO efforts and enhance user experience.
Single H1 Tag Usage
One of the most crucial best practices for H1 tags is to use only one per page. This approach helps maintain a clear content hierarchy and improves SEO and user navigation.
As mentioned, most WordPress themes enable you to type in your page or post title, which serves as its H1 tag.
However, there's also the option to add H1 header tags in the content body. This could create confusion whenever search engine bots start crawling your page. If you have different H1s discussing various topics about the content, they won't know what it's about. This prevents them from crawling your site page properly and indexing them on top of Google search.
A single H1 tag provides a clear starting point for visitors, especially screen reader users, to understand your page's content. While not a direct ranking factor, a single, well-optimised H1 tag sends a strong signal to search engines about your page's primary topic.
Keyword Optimisation in H1 Tags
Incorporating keywords into your H1 tags is crucial for SEO, but it's important to do so naturally and effectively. Let's explore how to strike the right balance.
Primary keyword optimisation in H1 tags is a delicate balance between SEO effectiveness and user readability. Your H1 tag should naturally incorporate your main target keyword or a close variation while still making sense to your readers. However, it's crucial to avoid keyword stuffing, as using multiple keywords in your H1 tag can look spammy and may hurt your SEO efforts.
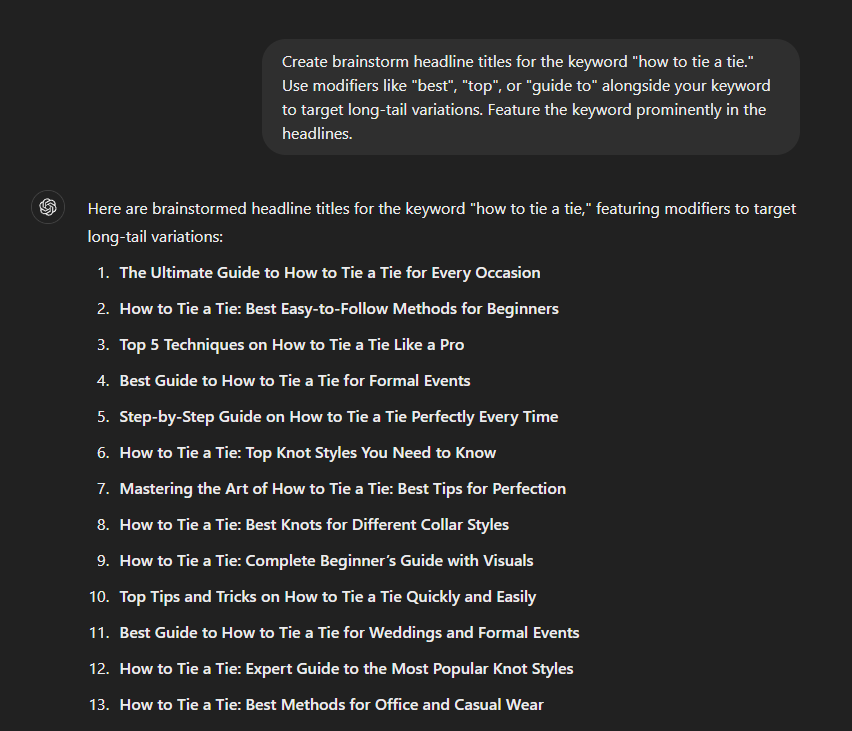
Ensure your H1 tag aligns with what users are actually searching for. This means matching search intent as closely as possible. If appropriate, you can use modifiers like "best", "top", or "guide to" alongside your keyword to target long-tail variations.
Use ChatGPT or other language learning models to help you brainstorm heading tag and article title ideas with your keyword prominently featured in the first few words.

Placement and Length of H1 Tags
The placement and length of your H1 tag can significantly impact both SEO and user experience. Let's look at some best practices for optimising these aspects.
Regarding placement, your H1 tag should ideally appear near the top of your webpage, typically as the first major text element. If possible, place the H1 tag "above the fold" - the part of the webpage visible without scrolling. This ensures that users immediately see what your page is about.

Keeping the H1 tag in a consistent location across your site also improves user experience, as visitors will know where to look for the main topic on each page.
As for length, aim for an H1 tag that's concise but descriptive. A good range is between 20-70 characters. The key is to ensure your H1 is easy to read at a glance, avoiding run-on sentences or overly complex phrases. While there's no strict character limit for SEO purposes, keeping your H1 tag concise helps focus on the main topic.
Use Schema Markup
Schema markup and H1 tags might seem unrelated at first glance, but when used together, they can significantly boost your SEO performance.
Schema markup is a code that you put on your website to help search engines return more informative results for users. Combined with H1 tags, it can provide more context about your page's content.
For instance, you can use schema markup to specify that your H1 tag is an article's main headline or product's name. This additional layer of information helps search engines understand your content more accurately, potentially improving your visibility in search results.
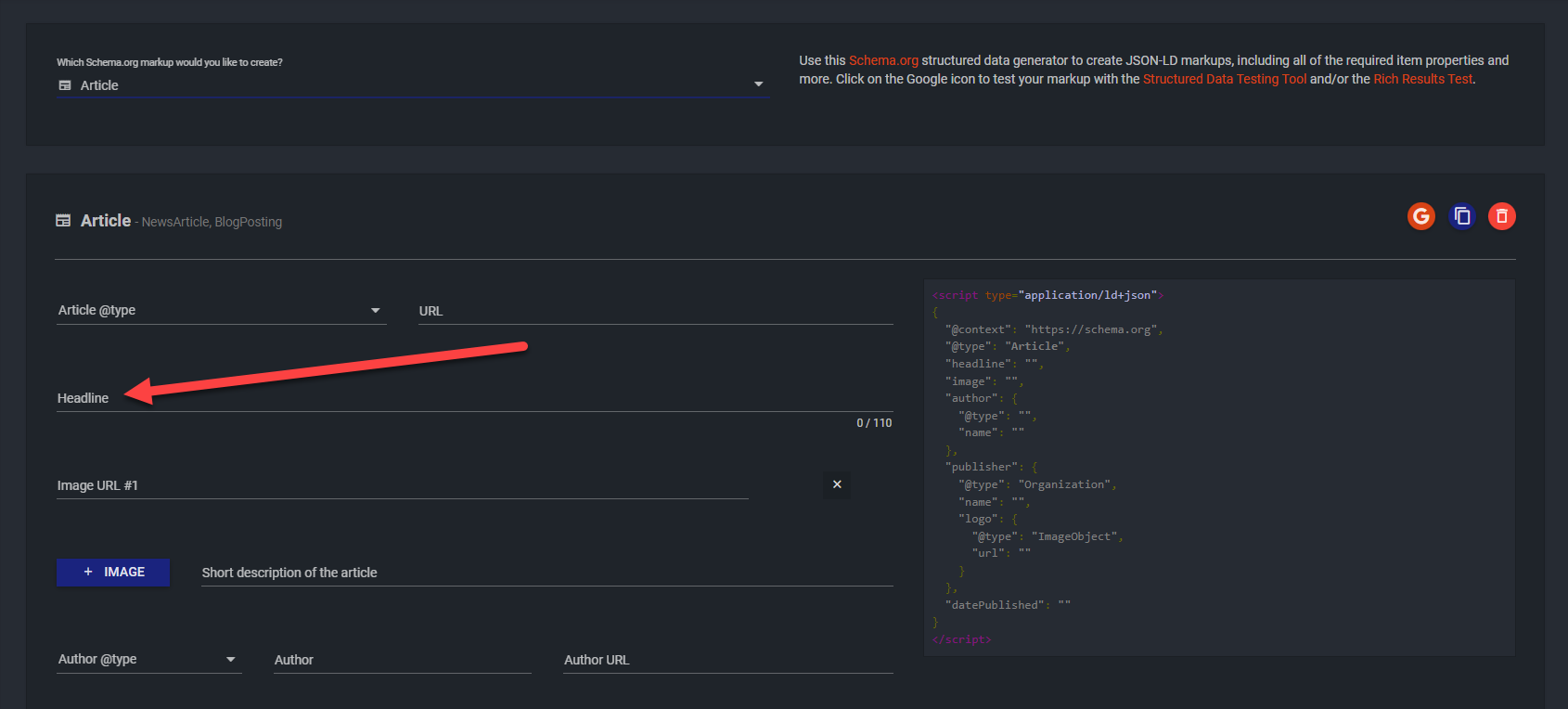
Create the schema markup using the Schema Markup Generator by TechnicalSEO.com.

Use the 'headline' property within your schema markup to reinforce your H1 tag. This consistency between your visible H1 and structured data sends a robust and unified signal to search engines about your page's main topic.
Optimising H1 Tags for Featured Snippets
Featured snippets, often called 'position zero,' have become coveted in search results. Your H1 tag can be crucial in optimising your content for these prime spots. Let's explore how to leverage your H1 tags for featured snippet optimisation.
To increase your chances of landing a featured snippet, your H1 tag should clearly and concisely summarise the central question or topic your content addresses. Phrase your H1 as a question your target audience will likely ask or as a clear statement that directly answers a common query in your niche.
For example, if you're targeting the featured snippet for "How to Tie a Tie", your H1 might be "How to Tie a Tie: A Step-by-Step Guide". This H1 signals to users and search engines that your content comprehensively answers this query.
You can also copy the featured snippet that appears on search results and reword it in your content.

Following your H1, structure your content to answer the question directly and succinctly. Use H2 and H3 tags to break down the steps or main points, as Google often pulls featured snippets from well-structured content.
H1 Tags and Content Structure Optimisation
Your H1 tag isn't just a standalone element—it's the cornerstone of your entire content structure. Understanding how to use your H1 tag to shape the rest of your content can dramatically improve SEO and user experience.
Think of your H1 tag as the trunk of a tree, with your H2, H3, and other heading tags branching out from it. Your H1 should introduce the main topic, while subsequent headings break this topic down into more specific subtopics. This creates a clear, logical flow that is easy for search engines and users to follow.
For instance, if your H1 is "The Complete Guide to Urban Gardening," your H2s might include "Choosing the Right Plants," "Container Gardening Techniques," and "Maintaining Your Urban Garden." Each of these H2s could then have relevant H3s underneath it, creating a comprehensive content structure.
Starting with your H1, this hierarchical structure helps search engines understand the relationships between different parts of your content. It also improves user experience by making your content more scannable and easier to navigate.
Frequently Asked Questions about H1 Tags
Can You Have Multiple H1 Tags on a Single Page?
While HTML5 technically allows multiple H1 tags per page, it's generally best to stick to one. A single H1 tag maintains a clear content hierarchy, making it easier for search engines and users to understand your page's main topic. In specific scenarios like long-form content with distinct sections, multiple H1 tags might be appropriate, but ensure each one delineates a new main section.
How Does Google Treat H1 Tags?
Google uses H1 tags to grasp a page's main topic, though they're not a direct ranking factor. A well-crafted H1 tag accurately representing your content can help Google match your page to relevant search queries. Google often uses H1 tag content when generating search snippets, potentially impacting click-through rates from search results pages.
What's the Difference Between H1 Tags and Title Tags?
The title tag appears in search engine results pages (SERPs) and browser tabs, while the H1 tag is visible on the page as the main heading. Your page title tag might be optimised for SERP click-throughs, while your H1 could be crafted to engage users once they're on your page. Both the title tag and H1 should accurately represent your page's content and include target keywords where appropriate.
Do H1 Tags Affect Mobile SEO?
H1 tags are just as crucial for mobile SEO as for desktop. A clear and concise H1 tag helps users quickly understand what the page is about on mobile devices, where screen space is limited. With Google's mobile-first indexing, optimising your H1 tags for mobile viewers is more crucial than ever.
How to Optimise H1 Tags for Featured Snippets?
To optimise H1 tags for featured snippets, phrase them as questions your content answers, keeping them concise and specific. Ensure your content directly and comprehensively addresses the question posed in your H1 tag. Use related questions as subheadings throughout your content to cover the topic thoroughly, prioritising value for your readers.
Conclusion: Consult with Us for Your H1 Tag Optimisation Needs
Throughout this guide, we've explored the intricacies of H1 tags and their crucial role in SEO and user experience. From understanding their primary function to diving into advanced optimisation techniques, it's clear that mastering H1 tags is a critical component of any successful SEO strategy. However, implementing these best practices effectively can be challenging, especially when balancing SEO needs with user experience and design considerations.
This is where Charles Floate Training comes in. With over two decades of experience in SEO, we've honed our expertise in all aspects of on-page optimisation, including H1 tag strategies. Our team stays current with the latest SEO trends and Google algorithm updates, ensuring our advice is always current and effective.
Don't let suboptimal H1 tags hold back your SEO efforts. Contact Charles Floate's consultation calls today, and let's work together to elevate your website's performance.

